BLOG
FAKE CROW'S BLOG
Shortening UX to UI time: a different approach to MVP design

Design teams that handle user experience and user interface will know; when working on an MVP (Minimum Viable Product), we are often on tight deadlines, have limited resources, and a great need to test and iterate.
At Fake Crow, we’ve been seeking a way to cut down the turnaround time between delivering UX elements and UI comps, allowing more time for rapid prototyping and testing.
Until recently, popular UX tools have been common sense. However they are not free of hiccups:
Wireframes are presented as pdf’s and are static. Interactive products require interactive presentations.
Wireframes are created in an environment closed to further design. Design efforts that have been put into wireframes are not repurposable. When we used online tools and “stencil” based software, we had to recreate each screen during UI design.
Wireframing tools can be limiting. They are great for trying ideas but sooner or later we hit a brick wall. We end up curbing our creativity, since our options are often limited by the software’s capabilities.
Updating prototypes (and updating testers with the latest prototype) is time consuming. With each iteration we are left with additional versions and files.
In the past few months, as we worked towards creating a more efficient workflow, we discovered and adopted brand new tools and techniques. This flow may not apply to every design team. We are an agency that handles both UX and UI so it works out perfectly for us, boosting our speed and design quality, especially working on MVPs.
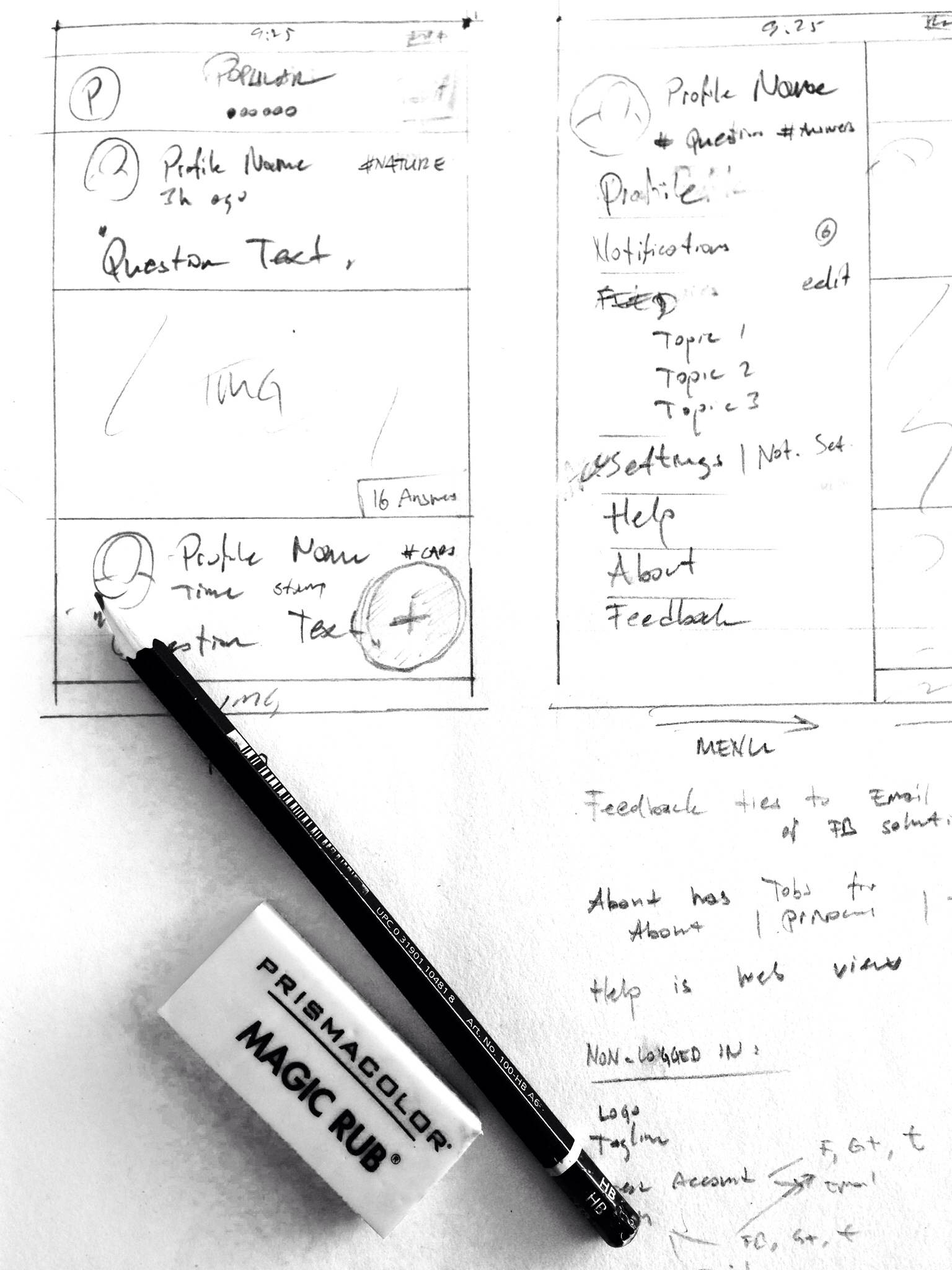
Sketching
First we start with easy sketching during our discussion sessions, to get the ball rolling.
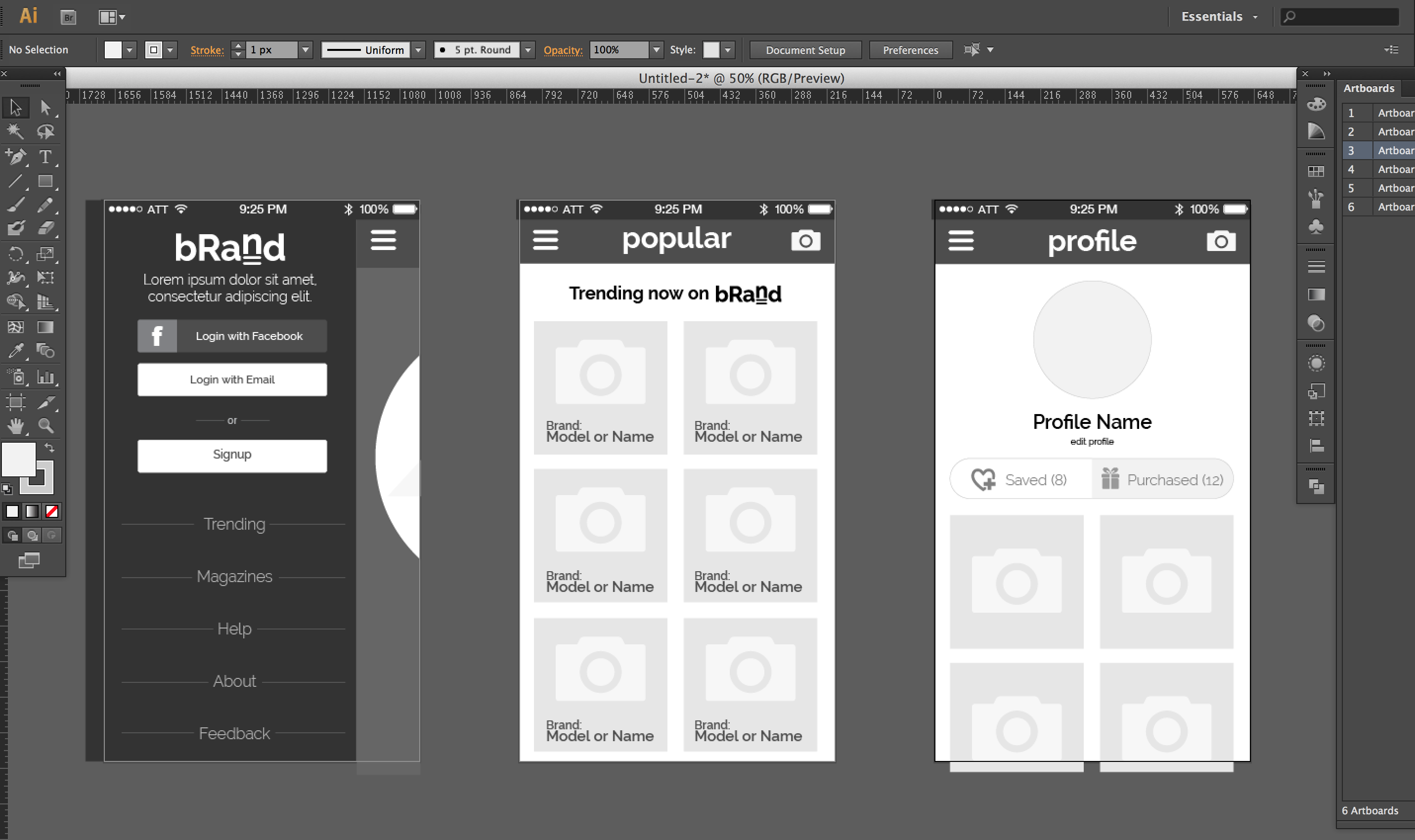
Wireframing
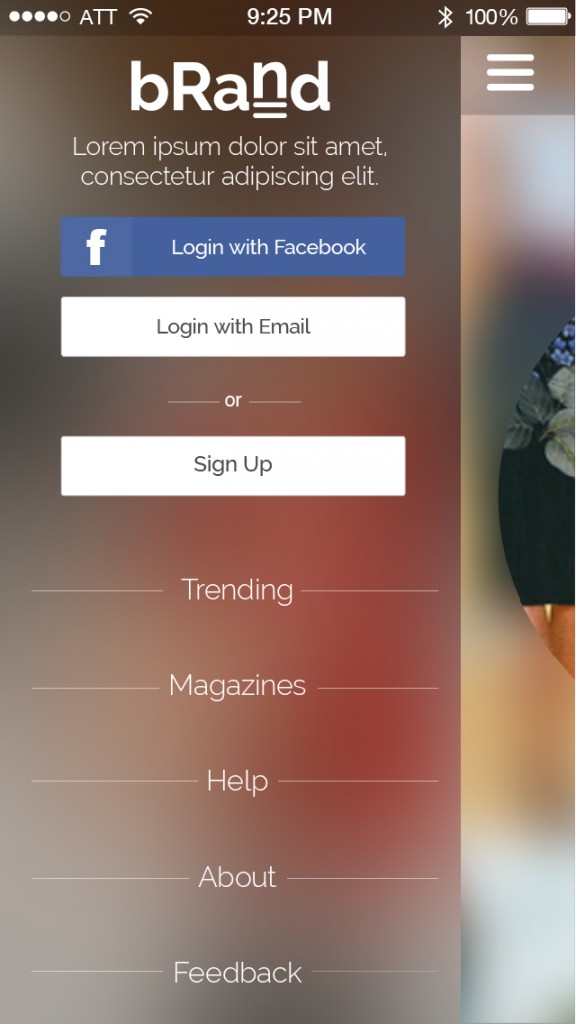
We use Illustrator and fireworks (when applicable) for wireframing. Starting with basic wireframes, we iterate towards a complete experience and interface.
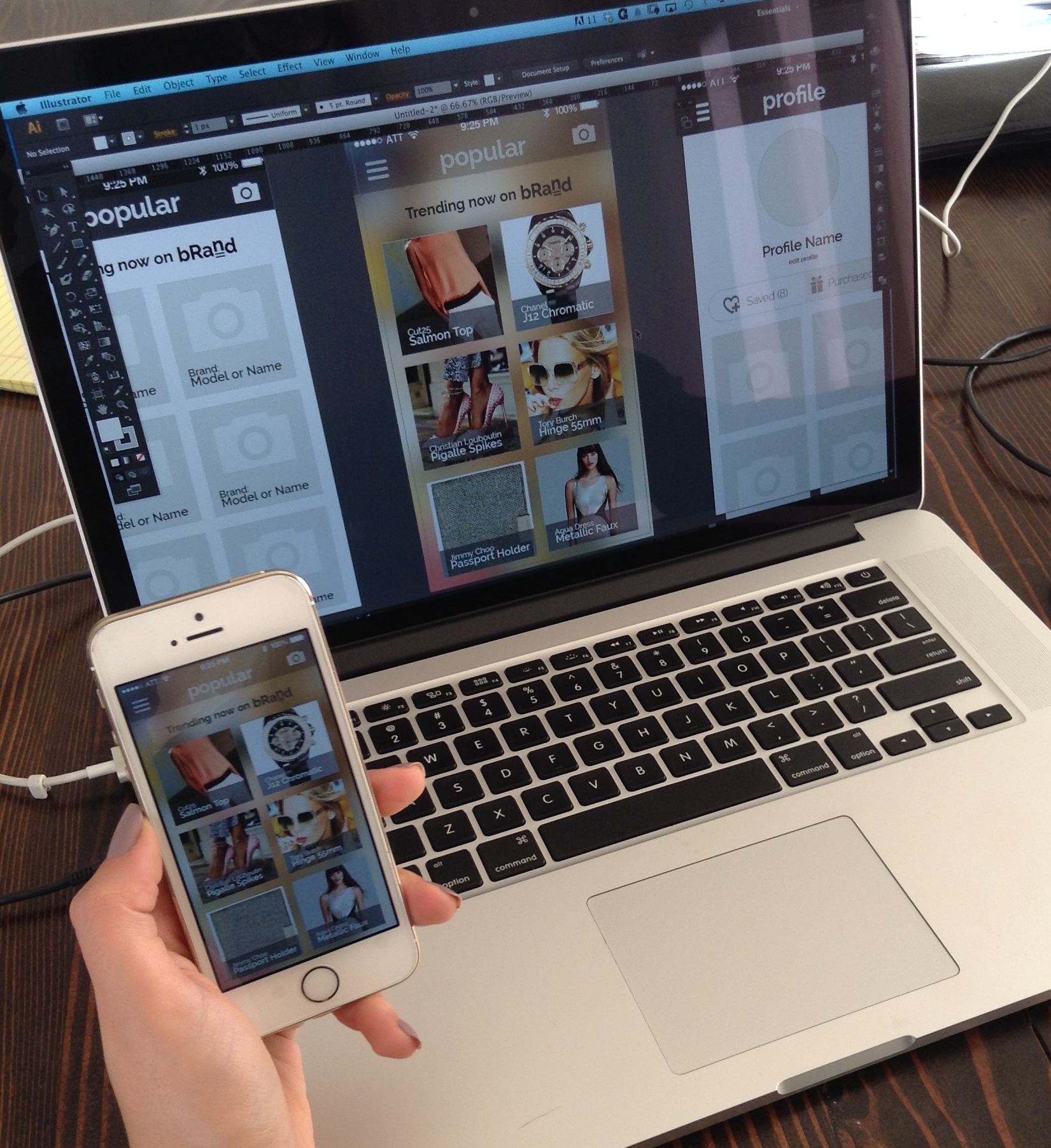
Prototyping
We start building a prototype with our first set of wireframes, simulating basic user interactions and navigation steps.
Our prototypes are automatically updated and synced with Dropbox as we iterate. We like to use Marvel for prototyping, because of the simplicity of the platform and real-time syncing in case of frequent updates on design files.
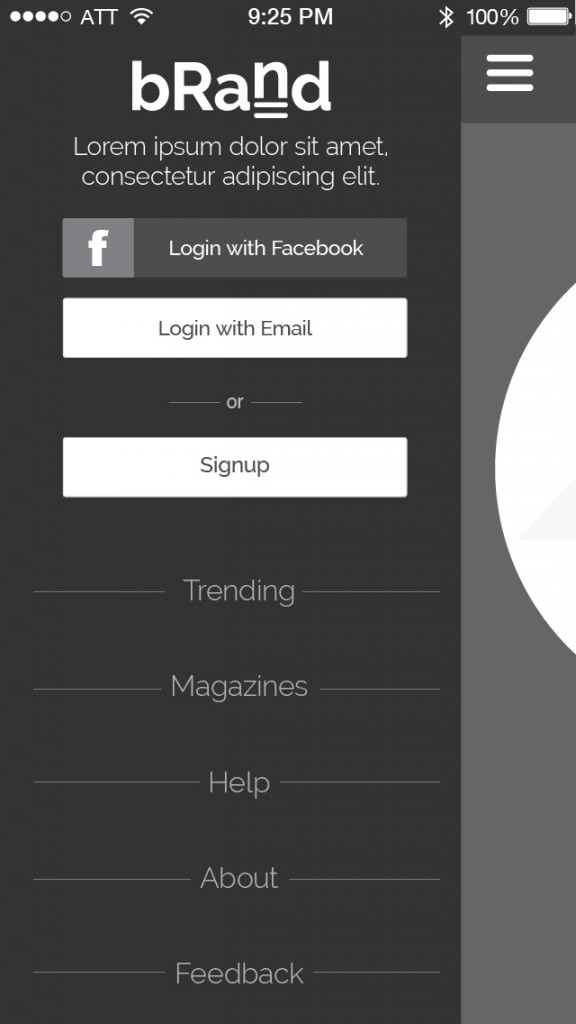
UI
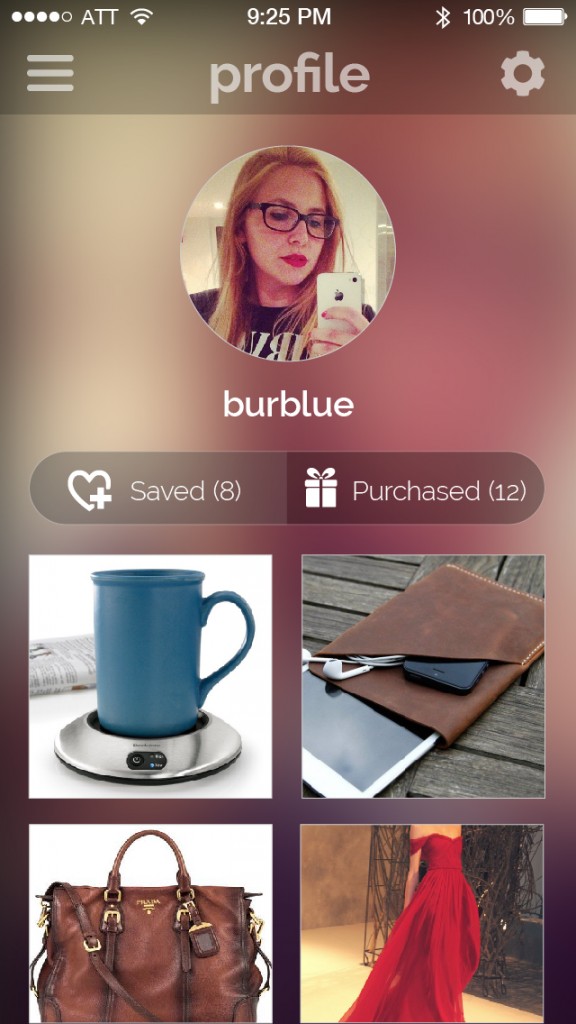
Meanwhile, we define a style guide and apply it to the design in progress.
We iterate both on the UX and UI simultaneously. Flat design principles and new trends towards eliminating UI clutter worked in our favor to develop this method. We gradually introduce iconography, font types, spacing and other UI design elements in wireframes. This is the key to reduce the hours required for UI design.
Especially for MVP design, we keep development in mind, avoiding design decisions that would require additional development time and effort.
More on Marvel for Prototyping
Marvel is a straightforward app without the whistles and bells of most other prototyping tools. It turns images into prototypes by hotspotting, syncs real-time with Dropbox, and adapts to all screen sizes. Most importantly, their team pays attention to our requests and is very responsive.
Related Reads:
Pre-MVP: Making The Most Out of Your “Coming Soon” Page

UX Sketching Kit for iOS Apps
Find High Quality Free to Use Images with Google Search