BLOG
FAKE CROW'S BLOG
A Quick Study On Pricing Tables

Tasked to design a brand new pricing table for one of our startups, we went on a hunt to educate ourselves a little bit about the better practices out there.
Naturally, we didn’t find the magic formula to building the ideal pricing table. The choices have to work with your specific product or service. Constructing your pricing model, and setting different packages is a battle on its own, so we are not addressing it here. Instead, we will focus on a few common principles that our research revealed.
An effective price table should maximize the perceived value of the offering in the mind of the consumer.
When the price that the consumer anticipated is higher than the price tag, it’s a “good value.” When the anticipated price is lower than the price tag, it’s a “bad value.”
So, how do you position the benefits of your products or services to convey high value at a good price?
Think relative advantage. Consumers’ instinct typically is to compare offered packages with what else is out there, as well as what else you are offering.
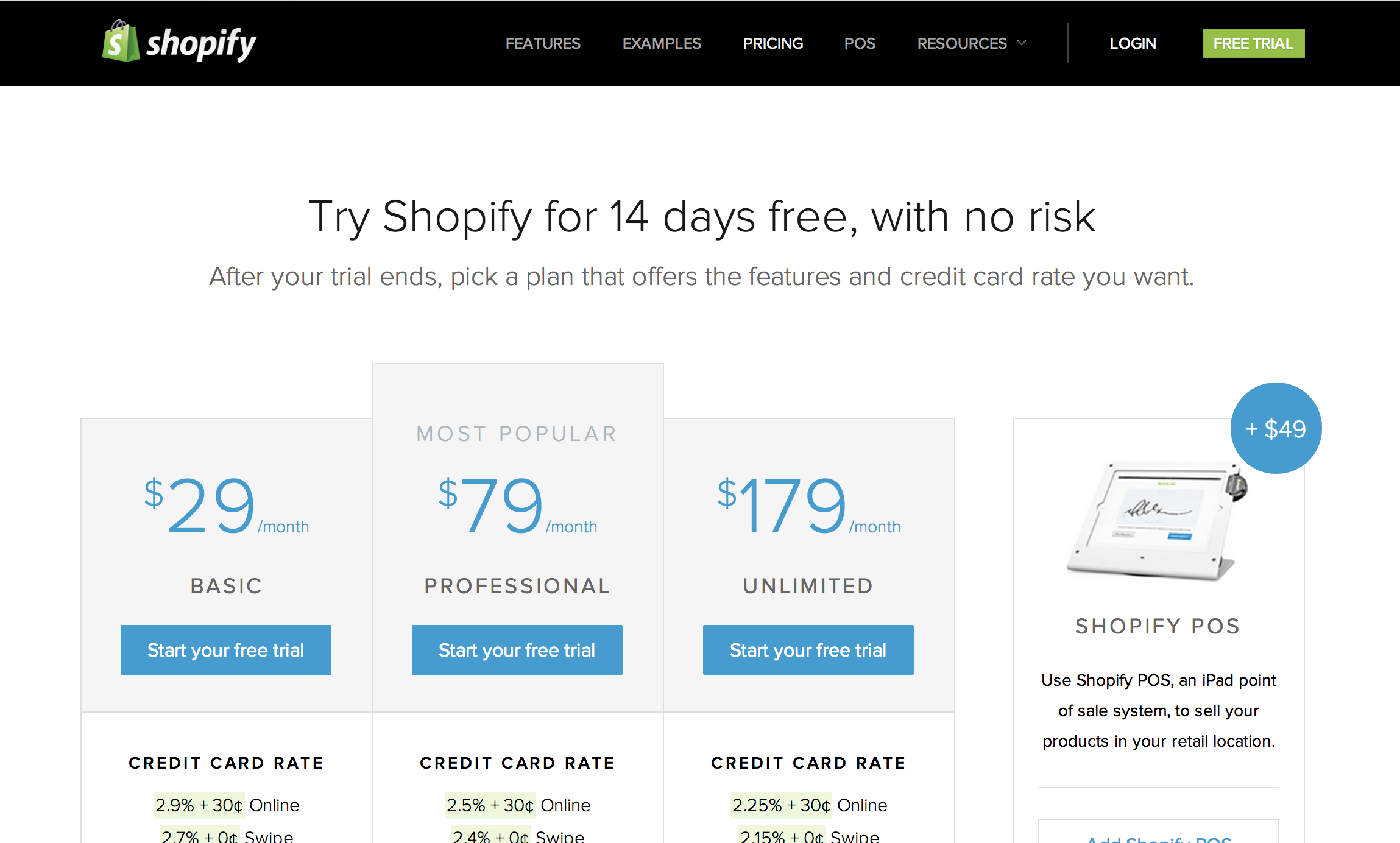
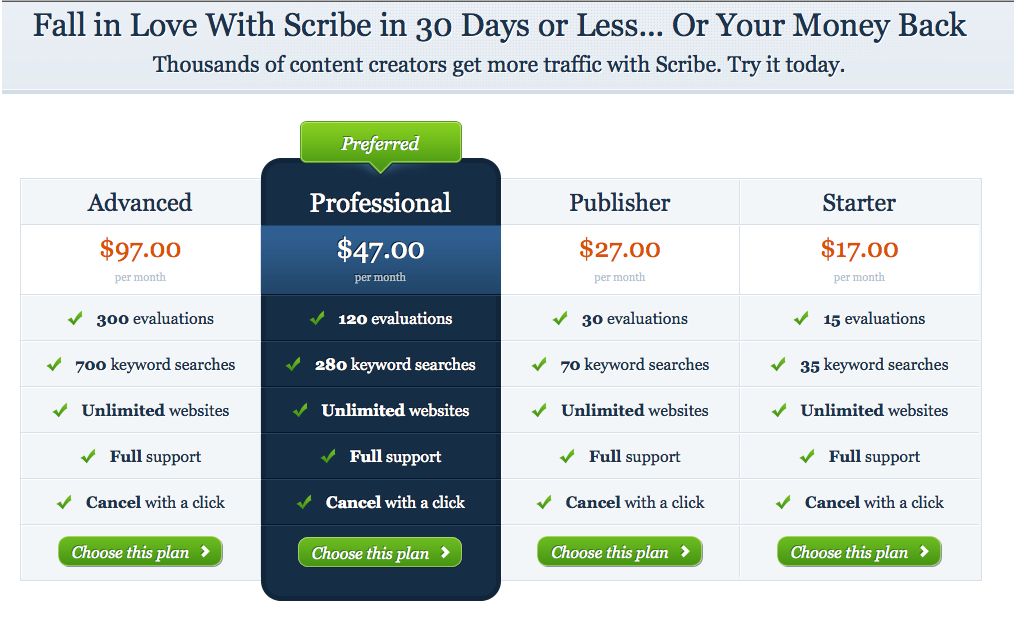
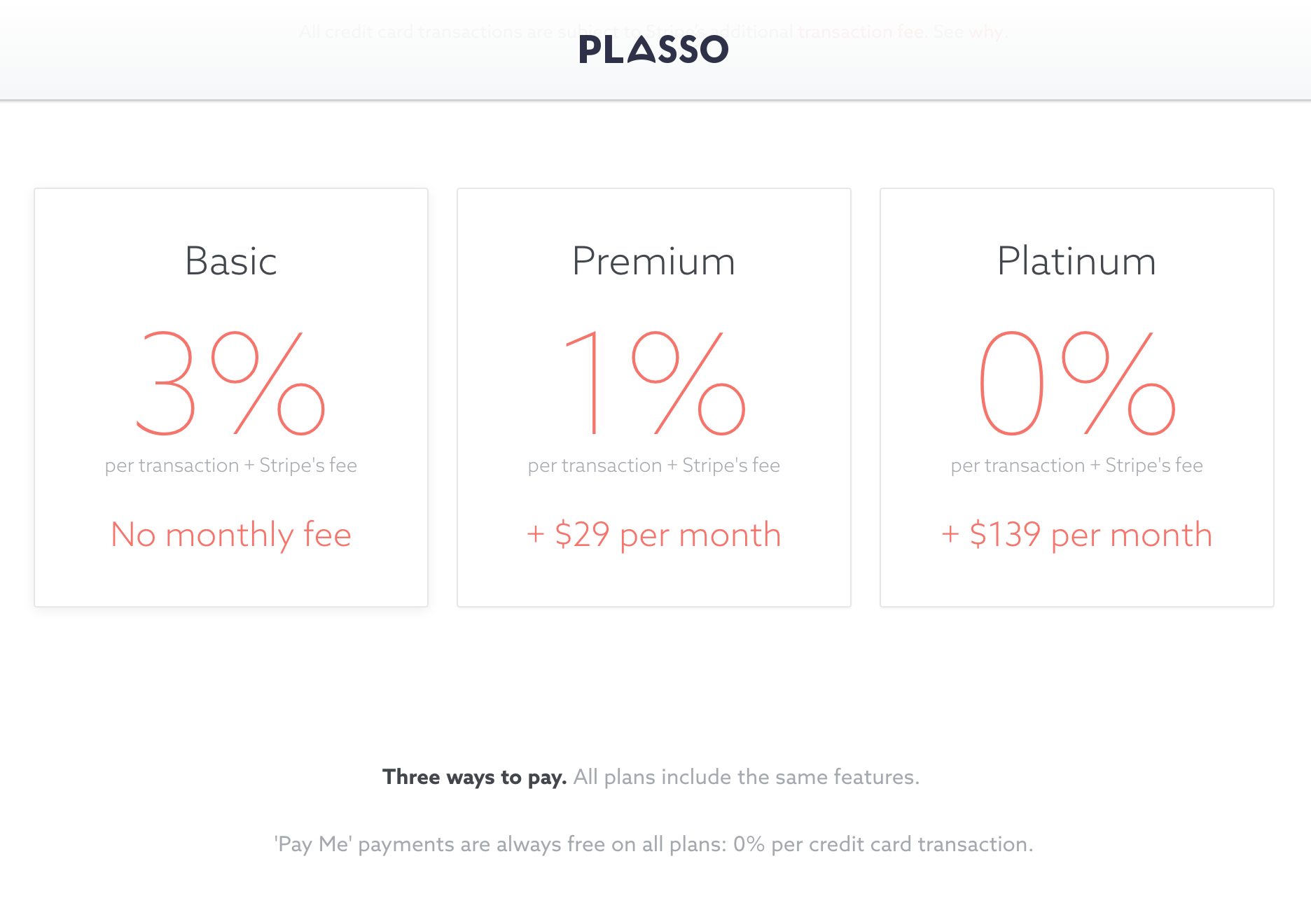
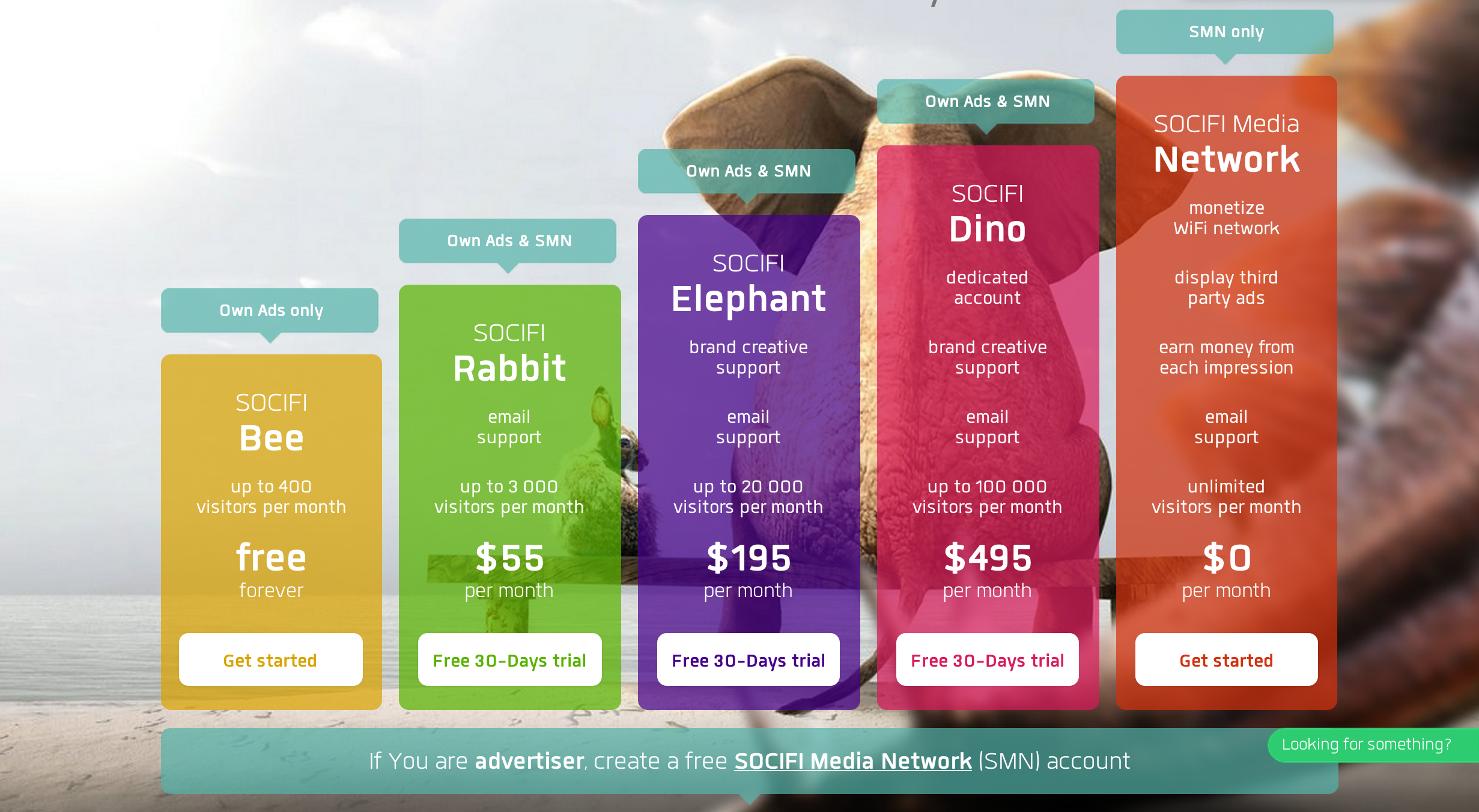
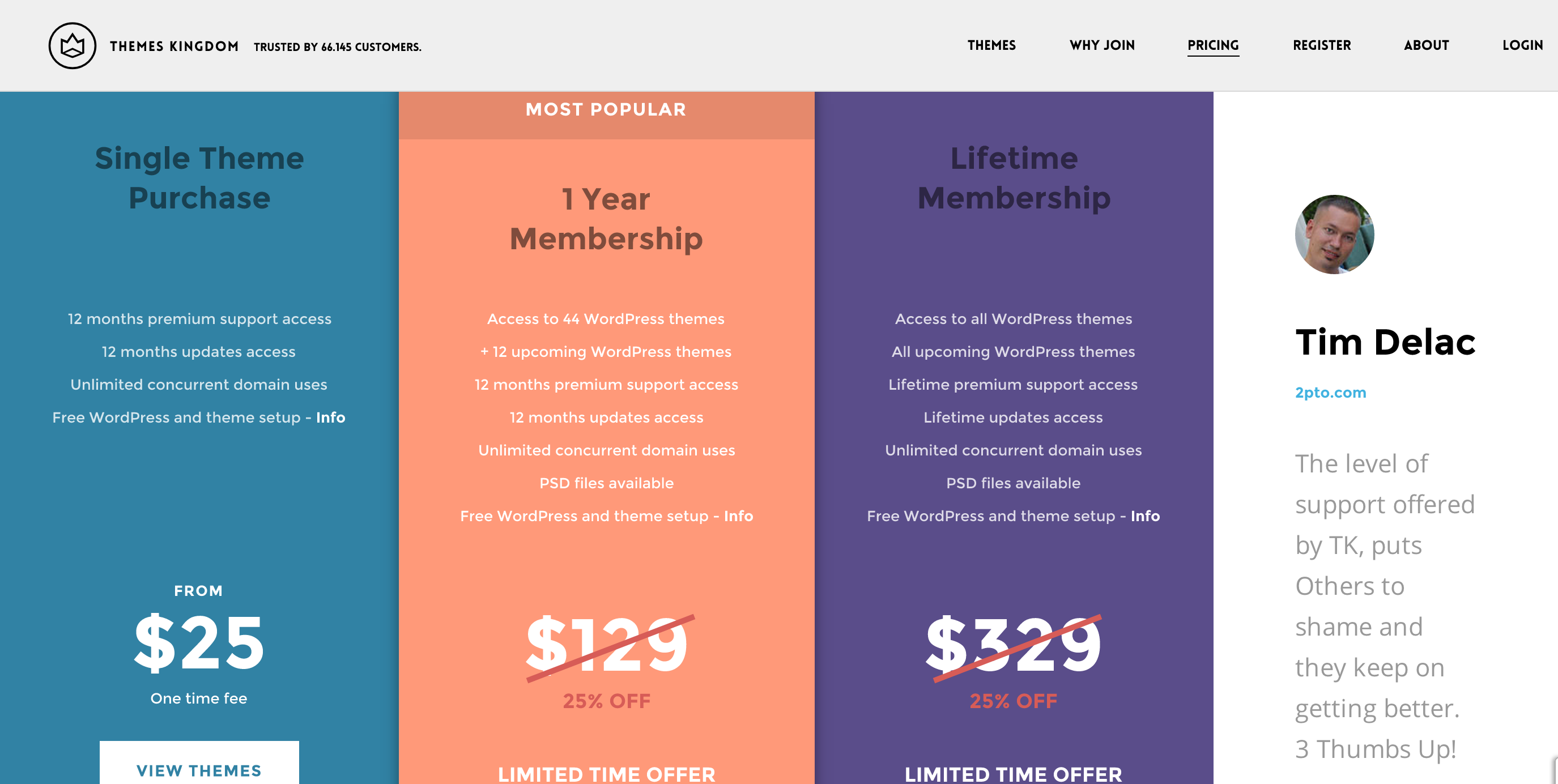
A good strategy is to design Option A as the entry level price leader to establish relative value against outside competitors, following low price strategy. In many cases this will be a free version. Then you design Option B as an entry level offering. You provide Option D as a high end, fully featured, premium offering. Your “Most Popular” choice, Option C will be compared against the other two options and so must appear to provide the best relative value. In effect, you are steering customers towards this choice.
Here are some more tricks we’ve found to boost your pricing table design:
Above the fold
If you hide the price, you lose. If you aren’t completely transparent, customers will feel anxiety and doubt, so keep the pricing above the fold.
Emphasize One Option
Use size, color, and badging to make it stand out relative to the other options.
Lay Out Features and Benefits Intelligently
Focus on differentiating features, and avoid confusing jargon. If you have to squeeze in a ton of features, use expanding lists.
Call To Action
A carefully worded, high contrast, colorful button works well. Animations and mouseover effects can also draw attention to your CTA. If your price table scrolls, place one above and below the fold.
Social Proof
Having testimonials, third party validators, or client logos on the page can be very effective in swaying marginal customers.
FAQs
Another popular addition to the pricing page is a short FAQ section. This works best if the Q&A focuses around overcoming common objections.
This is what we’ve got on a short day’s notice. We will try and add new examples for pricing tables here as they come up. If you found this post useful, you might enjoy some of our previous banter:
Related Reads:
Shortening UX to UI Time: A Different Approach To MVP Design

Download Our Free Persona Template
Find High Quality, Free to Use Images with Google Search